-
서버와 클라이언트 기본 구조WEB 2021. 9. 3. 01:44728x90
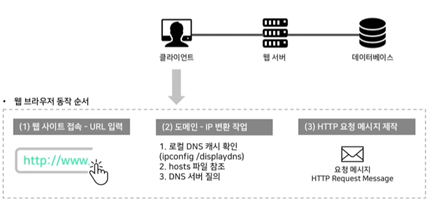
- 기본적으로 원래의 서버와 클라이언트의 소통은 다음과 같다 (클라이언트-서버-DB로 이루어진 단순 구조 )

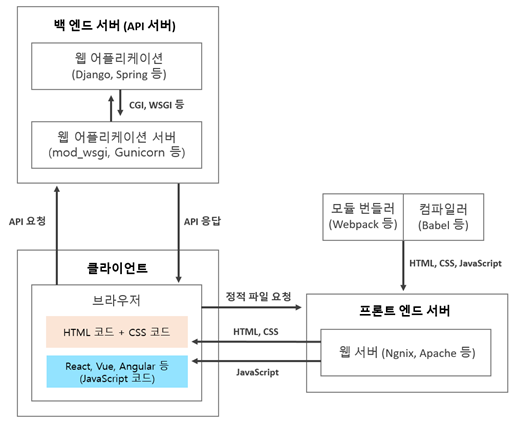
하지만 정적인 요소보다 동적인 요소들을 추가하기 위해(페이스 북처럼 동시에 옆에 방금 로그인한 사람 알려줌/ 페북 메시지 알림 등 동적으로 작동) 백엔드 서버와 프론트 엔드 서버를 구분하게 되었다. (https://it-eldorado.tistory.com/85)
(https://www.youtube.com/watch?v=wcsVjmHrUQg)
1. 프론트 서버
프론트 서버는 어떤 주소에 대한 요청을 보냈을 때, markup Language (html ,css) 를 보내줘서
사용자에게 GUI 환경을 제공해주는 서버를 의미한다. (화면을 그려주는 역할)
react, next, styled component, redux 등등
2. 백엔드 서버
백엔드 서버는 프론트 서버와 통신하는 컴퓨터로도 볼 수 있는데
사용자가 프론트서버에서 어떤 동작을 하였을 때, 사용자 정보나 해당 어플리케이션의 데이터에 접근하는 것을 가능하게 해주는 서버를 의미한다.
DB, express, rest API(통신방식) 등등

과거의 javascript는 자바스크립트는 정적인 HTML 콘텐츠를 프로그램 구현을 통해 동적으로 변경하는 역할만을 담당하였다. 그러나 여러 프레임워크와 라이브러리를 사용하여 자바스크립트를 통해 서버 프로그래밍까지 가능하게 됨 ( Vue, Angular, React 와 같은 프론트엔드 프레임워크에서 부터 Node.js 를 기반으로 하는 서버 프로그래밍 영역까지 )
 728x90
728x90'WEB' 카테고리의 다른 글
[Python Backend] RestAPI 기반의 Flask vs FastAPI (feat. gRPC) (0) 2025.05.25 [Python Backend] Rest(HTTP)와 gRPC의 개념 (0) 2025.05.25 Web에서의 페이지 전환 방법 2가지 (0) 2021.09.03 Jinja2 기본 문법 (0) 2021.09.03 HTTP 구조 및 핵심 요소 (0) 2021.09.03